Как сделать хостинг на своем компьютере
Архив рубрики: Хостинг на своем компьютере
С пятёркой главных составляющих процесса создания сайта наверняка знакомы те, кто не единожды задумывался о создании своего интернет-проекта. Это тематика, домен, хостинг, движок сайта (он же CMS), ну и, собственно, сам контент (статьи, картинки, видео, подкасты и т.д.). Часто причиной … Читать далее
Рубрика: WordPress, Хостинг на своем компьютере Метки: IIS, MySQL, PHP, Web-cайт, WordPress, Бесплатно
Для работы с веб-проектами на базе популярных CMS (англ. Content Management System — система управления содержимым), таких как WordPress, Drupal, Joomla и др. необходим компонент, который бы обрабатывал скрипты PHP и преобразовывал бы их в код HTML, понятный браузеру. В данной статье рассмотрим … Читать далее
Рубрика: Хостинг на своем компьютере Метки: IIS, PHP
Веб-сервер IIS в составе Windows, PHP, MySQL и CMS (движок сайта) – с помощью этой четвёрки компонентов на компьютере можно создать собственный сайт совершенно бесплатно. Это удобный формат для исследования возможностей различных движков сайтов. Это концентрация усилий на начальном этапе … Читать далее
Рубрика: Oracle MySQL, Хостинг на своем компьютере Метки: IIS, MySQL, Софт
IIS (Internet Information Services) – один из немногих штатных инструментов Windows, которым можно пользоваться, не ища более приемлемых альтернатив от других разработчиков. Веб-сервер IIS с поддержкой языка PHP можно использовать для запуска большей части существующих CMS (Content Management System — … Читать далее
Рубрика: Windows 8, Хостинг на своем компьютере Метки: IIS, Web-cайт, Windows 8
Веб-сервер представляет собой некоторую программу (службу), принимающую HTTP-запросы от клиентов, обычно от веб-браузеров, обрабатывающую данные запросы и выдающую им ответ, как правило, вместе с HTLM-страницей (сайтом), изображением, файлом, медиа-потоком или другими данными. Ниже подробно рассмотрим процесс установки подобной службы, а именно веб-сервера IIS 8 (Internet … Читать далее
Рубрика: Windows Server 2012 R2, Хостинг на своем компьютере Метки: 1Сv8, FTP, IIS, Web-cайт, Windows Server 2012 R2
FTP-Сервер обеспечивает возможность передачи файлов между клиентом и сервером с помощью протокола FTP. Здесь будет рассказано как запустить FTP-сервер в Windows Server 2008 R2.
Рубрика: Windows Server 2008 R2, Хостинг на своем компьютере Метки: FTP, IIS, Web-cайт, Windows Server 2008
Здесь я расскажу как организовать хостинг сайта на своем компьютере. Для примера — сайт под управлением WordPress. В качестве операционной системы будет использоваться Windows Server 2008 R2. (о организации хостинга в Windows 8 можно прочитать здесь). Кто-то начнет сразу кричать … Читать далее
Рубрика: Windows Server 2008 R2, WordPress, Хостинг на своем компьютере Метки: IIS 7, MySQL, PHP, Windows Server 2008, WordPress
tavalik.ru
Сайт на домашнем компьютере
Опубликовано: 4 мар 2013 в 21:47
Автор: zanolja

Обычно для размещения сайта в сети Интернет многие прибегают к использованию услуг хостинг-провайдера и аредны выделенных серверов. Однако, если вы не хотите платить буржуям, то можно сделать свой собственный хостинг на домашнем компьютере. Для этого вам понадобиться компьютер с постоянным доступом в интернет, связка Apache+PHP+MySQL и привязка доменного имени, к вашему серверу.
Для того, чтобы обеспечить стабильную и бесперебойную работу своего сервера рекомендуется подключиться к хорошему Интернет-провайдеру. Могу порекомендовать Интернет-провайдер SkyNet и тариф "Огонь" - 400 рублей в месяц со скоростью 50-100Мбит! Подробно расписать весь процесс настройки сервера не удасться, потому как это займет не один десяток страниц, но вкратце я расскажу как это сделать.
Установка и настройка веб-сервера
Перво-наперво скачиваем любую виртуальную машину (virtual box, paralell desctop) и создаем раздел на диске, в котором будет функционировать операционная система. Устанавливаем любой дистирбутив Linux (например, Ubuntu). Когда виртуальная ОС будет установлена, переходим к установке веб-сервера.
Для начала установим MySQL. В консоли вводим что-то вроде:
sudo apt-get install mysql-serverВ зависимости от версии Linux команда может отличаться. Далее вам предложат создать пароль и установить GUI:
sudo mysqladmin -u root password 123456root sudo apt-get install mysql-adminСтавьте надежный пароль и рекомендую его не забывать.
После настройки MySQL переходим к установке Apache:
sudo apt-get install apache2Далее поможем Apache познакомиться с PHP5 и MySQL:
sudo apt-get install php5 libapache2-mod-php5 libapache2-mod-auth-mysql php5-mysql php-image-graph imagemagickДалее необходимо убедиться в работоспособности сервера и PHP. Для этого создайте в папке /var/www/ файл phpinfo.php и запишите в него следующее:
Далее заходим по адресу localhost/phpinfo.php и если видим информацию о PHP5, то все работает удачно.
Привязка доменного имени
Для того, чтобы сайт функционировал у вас на компьютере, необходимо разместить все файлы в папке /var/www/ и настроить связь с mysql. В локальной сети он будет доступен по IP-адресу компьютера, а для публикации его в сети Интернет необходим белый IP и наличие не менее двух NS-серверов. Белый IP вы можете получить опять-таки у провайдера, а NS-сервера у любого бесплатного регистратора DNS (например, FreeDNS). Там вводите свой IP, а в замен получаете NS-записи. Меняем NS-сервера у регистратора доменного имени и делегируем его. Ждем 3-12 часов (в зависимости от частоты обновления DNS) и все! Сайт доступен!
Настроить работу сервера и привязать к нему доменное имя можно так же и в Windows. Это даже проще - достаточно установить Denwer (джентельменский пакет разработчика). Однако не стоит забывать о безопасности работы сервера! К сожалению, в рамках данной статьи всего не расскзать, поэтому о безопасности сервера и его защите читайте в других статьях на нашем сайте.
6 393 просмотра
www.SecurityScripts.ru
Как создать, установить, настроить локальный сервер на компьютере
В связи с тем, что мой блог абсолютно лишен какой-либо хронологии, я решил исправить это. Следующая серия статей будет посвящена созданию своего сайта. В этой статье рассмотрим: что такое локальный сервер, где его скачать, как установить, как настроить, как сделать локальный сервер доступным в интернете.

Что такое локальный сервер?
Локальный сервер – программное обеспечение, позволяющее сделать отладку сайта на локальном (домашнем) компьютере, без выхода в интернет. Локальный сервер полностью имитируют работу хостинга и имеет аналогичный функционал.
Те, кто занимался сайтостроением с использованием лишь html и css знают, что необходимости в локальном сервере нет, так как браузер прекрасно обрабатывает и понимает язык гипертекстовой разметки и таблицы каскадных стилей. Но, стоит добавить какой-нибудь PHP скрипт и Вас тут же ждет конфуз – браузер не выдаст результат работы PHP. А происходит это потому, что браузеры не понимают PHP. И чтобы пользователь увидел страницу сайта в том виде, в котором эта страница должна быть, необходимо, чтобы сервер обработал и преобразовал PHP код в html.
Все CMS а-ля WordPress и Joomla содержат в себе PHP скрипты. Соответственно, чтобы сайты, созданные с помощью систем управления содержимым, могли работать на домашнем компьютере, необходим локальный сервер.
Мой сайт создан с помощью WordPress, постоянно приходится тестировать какие-то плагины, расширения, копаться в PHP коде. Вполне логично, что рано или поздно, такие действия могут привести к утрате работоспособности сайта, из-за допущенной ошибки. Само собой большинство хостингов поддерживает восстановление (бек ап) сайта и базы данных. Да и грамотные веб мастера держат, на всякий случай, запасную на своем компьютере. Я вообще параноик, кроме хостинга и моего компьютера, еще и на флешку записал. Надо будет еще куда-нибудь на облачный сервис закинуть =).
Да и не стоит забывать, что не все разработчики плагинов заботятся о корректном удалении своих продуктов, и часто, даже удалив продукт, можно наблюдать следы не до конца стертого плагина в базе данных. И чем дольше сайт живет, тем больше подобного хлама будет висеть в базе.
Собственно говоря, с перечисленными задачами и проблемами (и не только) поможет справиться локальный сервер.
Как создать локальный сервер?
На самом деле создавать сервер не нужно, все и так уже создано, достаточно просто скачать и установить готовый набор необходимых компонентов. Установку и настройку одного из популярных локальных серверов рассмотрим ниже.
Как установить локальный сервер?
Один из самых популярных и стабильных локальных серверов – Денвер (Denwer). Название расшифровывается как: джентльменский набор веб разработчика – Д. н. в. р. Его установку мы то и рассмотрим.
Базовый пакет содержит:
- Инсталлятор.
- Сервер Apache.
- PHP 5.
- MySQL5, поддерживающая транзакцию.
- phpMyAdmin — система управления MySQL, позволяющая работать с базами данных через браузер.
- Эмулятор sendmail и SMTP-сервера – имитация функции отправки почты. Все отправленные письма будут расположены в директории Z:\tmp\!sendmail в формате .eml, а не отправляться на указанную почту.
Одним из плюсов можно назвать то, что сервер можно установить на флеш-накопитель. И где бы вы ни оказались, вы сможете работать над своими проектами.
Ну и, конечно же, самый главный плюс – Denwer абсолютно бесплатен.
Скачать Денвер последней версии (на данный момент 3) можно тут: https://www.denwer.ru/
Так же его можно скачать проще - по ссылке Denwer3 (это избавит от необходимости регистрироваться).
Установка Denwer
- 1. Запускаем скачанный файл и соглашаемся с установкой базового пакета.
- 2. Затем, откроется окно браузера, которое необходимо закрыть для продолжения или отмены установки.
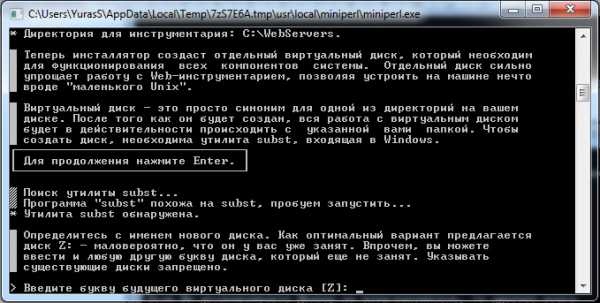
- 3. Для продолжения установки нажимаем Enter.
- 4. Затем, необходимо указать директорию, в которой будут расположены файлы. По умолчанию: C:\WebServers. Смело жмем Enter и продолжаем.
- 5. Следуя инструкции, жмем Enter.
- 6. Далее, инсталлятор предложит выбрать букву виртуального диска. По умолчанию предлагается буква Z. Если на компьютере нет диска с таким именем, то можно смело продолжать установку, нажав Enter, если же есть – то выбираем другую.

- 7. После того как все файлы дистрибутива будут скопированы, предложат на выбор 2 варианта создания виртуального диска:
- Виртуальный диск создавать при включении компьютера.
- Создавать виртуальный диск только при явном вызове, то есть – при клике ярлыка старта на рабочем столе (я выбрал этот вариант).
Вот собственно и все, на этом установка Денвера окончена.
Теперь можно протестировать работу локального сервера. Если все сделано верно, то на рабочем столе появятся 3 ярлыка: Start Denwer, Stop Denwer, Restart Denwer.
Нажимаем Start Denwer для запуска. Если зайти в мой компьютер, то можно увидеть, что появился выбранный локальный диск. А в трее (возле часов) появятся 2 значке в виде шляпы и пера.
Откройте окно браузера и в адресную строку введите следующее: https://localhost/
Откроется окно с сообщением: «Ура, заработало!», символизирующее, что все сделано правильно и можно смело приступать к роботе с локальным сервером.
Открывшаяся страничка содержит много полезного:
- Можно найти необходимую документацию по PHP, MySQL, Apache, Perl, PostgreSQL, воспользовавшись соответствующим поиском.
- Так как Денвер – бесплатный софт, то для поддержания проекта, создатели принимают от благодарных пользователей пожертвования. Ну, и я заметил партнерскую ссылку на хостинг «Джино».
- Можно проверить работу компонентов, перейдя по следующим ссылкам:
subdomain.localhost/ssl.php - проверяем активен ли SSL.
subdomain.localhost/ - проверяем "не-Интернет" домены второго уровня, а также SSI
test1.ru/ - проверка доменов второго уровня.
subdomain.test1.ru/ - проверка поддоменов (субдоменов)
localhost/Tests/phpnotice/index.php - можно проверить перехват PHP Notice.
localhost/Tests/PHP5/index.php5 - информация по PHP 5.
localhost/Tools/phpMyAdmin - доступ к phpMyAdmin и MySQL.
custom-host:8648 - проверяем хост с другим IP-адресом и портом (127.0.0.2:8648)
localhost/Tests/sendmail/index.php - проверяем работу sendmail (отправка почты).
Все эти ссылки лишь для тестирования работы всех компонентов. Из нужного тут лишь доступ к phpMyAdmin. Основная настройка локального сервера закончена.
Сайт в Денвере отображается иероглифами
Проблема с иероглифами иногда случается, если используется кодировка utf-8. В Опере и Хроме, вместо моего текста выводились жуткие наскальные надписи. А Internet Explorer, как ни странно, все показывал как надо. Но как бы там ни было, проблему надо решать. И сделать это можно следующим способом:
Создать в корневой директории сайта (в папке www) файл .htaccess и прописать там следующее: AddDefaultCharset UTF-8
Если же файл уже есть, то просто добавляем туда эту строчку.
Как удалить Денвер?
Удалить через панель управления – удаление программ Денвер не получится, так как он не пишет файлы в директорию Windows и не оставляет записей в реестре, соответственно деинсталлятор не нужен. Поэтому, просто удаляем папку с файлами локального сервера (предварительно остановив работу Денвера с помощью ярлыка на рабочем столе): C:\WebServers, удаляем ярлыки с рабочего стола и из Автозагрузки.
Как сделать локальный сервер Denwer доступным в сети интернет.
Прежде всего, стоит усвоить, что Денвер предназначен для локального использования. И разработчики предупреждают, что сделав локальный сайт видимым в интернете, можно подвергнуть локальную машину опасности быть взломанной, так как Denwer – не есть надежный и полноценный сервер.
Денвер запускается с правами администратора, поэтому недоработанные скрипты могут представлять потенциальную опасность, а именно - открыть «дыру», через которую хакер может навредить компьютеру.
Если же вы грамотный администратор и полностью понимаете, что вы делаете, то что бы открыть доступ к локальному сайту следует:
- Прежде всего, необходимо иметь статический ip адрес. Динамические айпишники будут меняться при перезагрузке машины (роутера).
- В Windows есть встроенный антивирус - брандмауэр, который блокируют доступ с внешних компьютеров. Для того, чтобы сделать локальный сайт доступным, эту блокировку необходимо отключить в Пуск - брандмауэр Windows. Следует понимать, что это так же снизит защиту компьютера.
- Ну, и последнее, что нужно сделать – создать на виртуальном диске Денвера такую иерархическую структуру из папок: /home/192.168.0.1/www
Вместо указанного в предыдущем пункте ip адресе, необходимо указать свой, выданный вашим интернет провайдером.
В случае если провайдер предоставляет, кроме айпишника, еще и привязанный к нему домен, то сайт будет доступен по нему.
Оригинал инструкции: https://www.denwer.ru/faq/shared.html
В следующей статье рассмотрим установку WordPress на локальный сервер.
ВСЕХ С НАСТУПАЮЩИМ 2014 НОВЫМ ГОДОМ!!!
NeedSite.net