Как сделать визитку на компьютере самому
Как сделать визитку на компьютере самому
Визитку должен иметь каждый руководитель или менеджер, это известно всем. Однако многие люди продолжают сегодня считать, что для изготовления визитки нужно обращаться в типографии, на что требуется немалая сумма денег. Но развитие компьютерных и интернет технологий внесло много изменений в нашу жизнь, так теперь каждый человек знакомый с компьютером может разработать для себя и своей компании визитку о том, как сделать визитку на компьютере самому бесплатно и пойдет речь далее.
Как сделать визитку на компьютере самому в ворде
Всем нам еще со школьной скамьи известен такой текстовый редактор как «Word», однако, основная масса людей использует его только для набора текста, между тем функционал программы намного шире и богаче, но нас сегодня интересует ответ на вопрос как сделать визитку на компьютере самому в ворде. Рассмотрим процесс создания визитки с помощью общеизвестного ворда более детально.
Создание визитки в ворде
- Первым делом нужно определиться с фоном будущей визитки, для этого можно использовать как картинку из всемирной паутины, так и любую другую, главное, чтобы она была качественной.
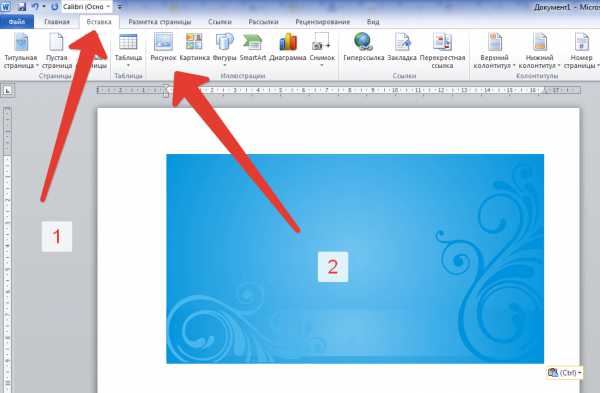
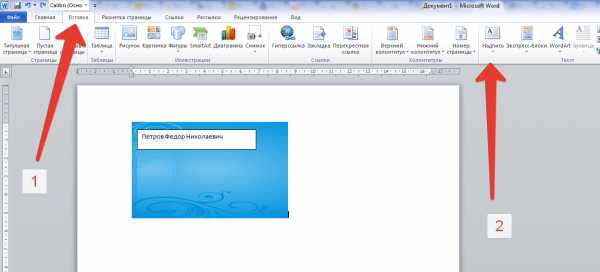
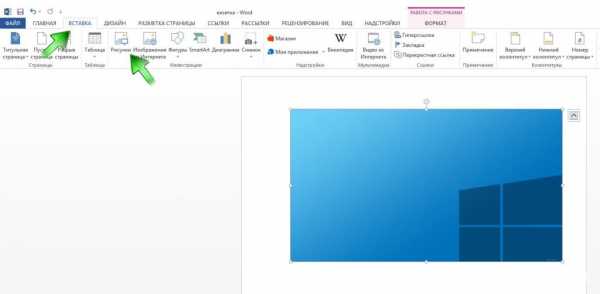
- Открыть программу «Word» и воспользовавшись функцией «Вставка рисунка» нужно добавить выбранное ранее изображение на чистый лист текстового редактора.

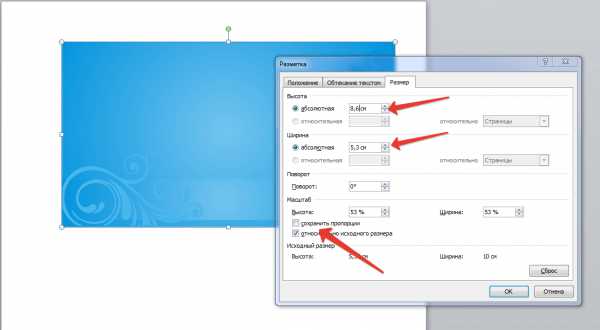
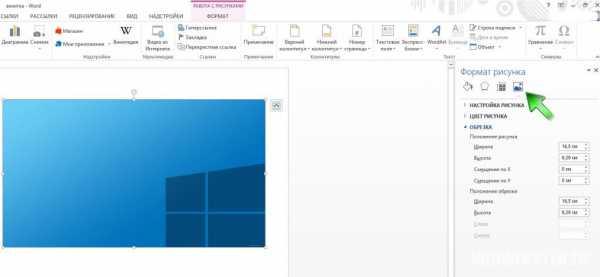
- Теперь нужно привести размер изображения к размеру стандартной визитки, лучше будет руководствоваться параметрами кредитной карточки, в этом случае клиент всегда сможет положить визитку в свой бумажник, чтобы в нужный момент можно было быстро найти контакты интересующей организации. Для этого кликните по вставленной картинке правой кнопкой мыши и выберите пункт меню «Размер и положение»
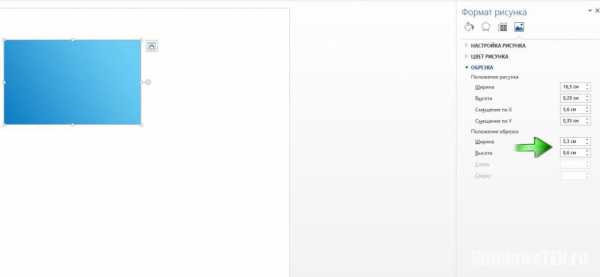
- Для изменения размеров изображения достаточно нажать на само изображение и в появившемся окне указать необходимые параметры в сантиметрах, стандартная банковская карта имеет следующие размеры 8,6 см в длину, 5,3 см в ширину лучше при изготовлении визитки придерживаться их. Обязательно уберите галочку с пункта «Сохранять пропорции».

- После завершения работы с размерами нужно прописать контактную информацию о организации, для этого в ворде существует и богатая цветовая палитра и множество шрифтов, поэтому здесь каждый выберет то, что ему больше симпатизирует.
- Можно воспользоваться инструментом надпись и поместить его поверх картинки. Для этого зайдите в раздел Вставка —> Надпись.

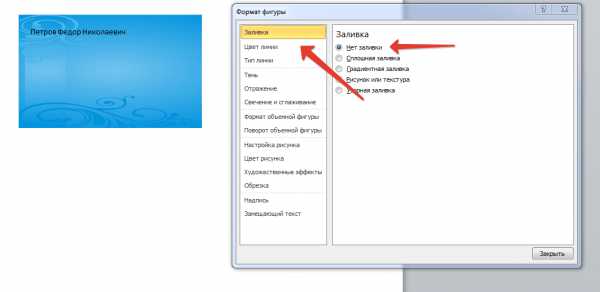
- Осталось настроить надпись, чтобы убрать белый фон и рамки вокруг текста, нужно кликнуть правой кнопкой по рамке нашей надписи и выбирать пункт меню «Формат фигуры».
- Далее заходим сначала в раздел заливка и выбираем пункт «Нет заливки»
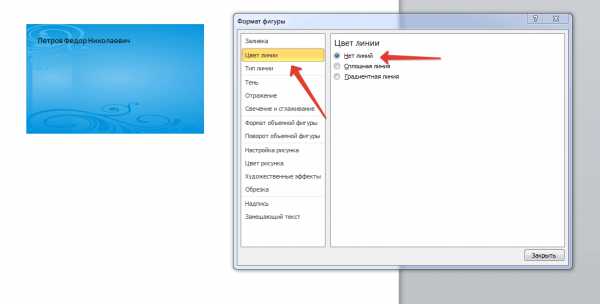
 Чтобы убрать линии вокруг надписи заходим в раздел "Цвет линии" и выбираем пункт "Нет линий"
Чтобы убрать линии вокруг надписи заходим в раздел "Цвет линии" и выбираем пункт "Нет линий"
- После внесения всей необходимой информации нужно нажать на кнопку «Файл» в верхнем левом углу и сохранить файл. Теперь визитка готова, осталось только распечатать.
Как сделать визитку на компьютере самому онлайн
Как уже упоминалось выше сегодня для создания красивой, яркой, а главное информативной визитки необязательно обращаться к дизайнерам или быть компьютерным гением, в современных условиях достаточно знать, как сделать визитку на компьютере самому онлайн и это поможет значительно сэкономить финансовые ресурсы Вашей компании.
С помощью какого сервиса можно создать визитку самостоятельно
Интернет ресурсов позволяющих создать визитку немало, в этой же статье речь пойдет об одном из самых удобных сервисов. Итак, приступим. Так же полную инструкцию можно прочитать тут.
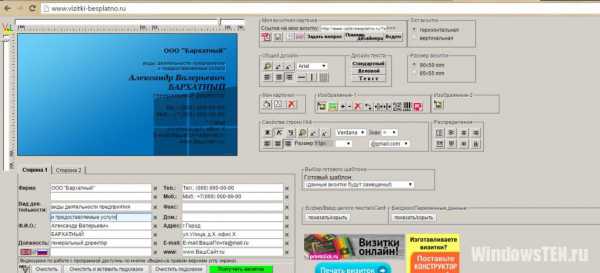
- Переходим на сайт _https://www.vizitki-besplatno.ru/.
- Данный сервис выбран нами не случайно, поскольку интерфейс этой программы очень легок и доступен к пониманию.
- Сервис позволяет выбрать фон для визитки, как представленных на самом сайте, так и загрузить пользователю подготовленное им изображение.
- После определения с фоном пользователю остается лишь наполнить визитку контактными данными, выбрать для них оптимальный стиль, цвет и размер.
- По завершению всех работ по созданию визитки нужно ее либо сразу отправить на печать, либо нажав на кнопку с изображением дискеты сохранить и тогда перенести «лицо компании» на бумажный носитель можно будет в любое удобное для Вас время.
 Приложение Вконтакте для Android
Приложение Вконтакте для Android Приложения для устройств на платформе Android, которое позволяет вам оставаться на связи со своими друзьями в самой посещаемой социальной сети России и СНГ. Приложение Вконтакте имеет тот же функц...

 Контент фильтр на linux
Контент фильтр на linux Как то раз обратился ко мне один знакомый предприниматель с просьбой ограничить нехорошее в интернете , ссылаясь на то что его коллеги уделяют много времени просмотру клубнички . Я сказал что поду...
 Обзор телефона Explay Sky Plus
Обзор телефона Explay Sky Plus От остальных бюджетных смартфонов Explay Sky Plus отличает разве что наличие аналогового ТВ приемника. Не так давно подобная функция присутствовала практически в каждом устройстве, если вы любител...
 Интегрированная система разработки (IDE)
Интегрированная система разработки (IDE) Прежде, чем двигаться дальше, нам необходимо ознакомиться с интегрированной системой разработки для микроконтроллеров PIC. IDE позволяет осуществлять разработку и написание программ как на языке ...
 Доступ к сайтам только в определенное время
Доступ к сайтам только в определенное время В прошлом посте мы с вами устанавливали и немножко настраивали squid. В этом посте мы рассмотрим, как разрешить работу с сайтами только в определенное время, с помощью прокси-сервера squid. Наприм...
tulun-admin.ru
Как сделать визитку на компьютере самому с помощью онлайн-сервисов и специальных программ
Любой профессионал обязан иметь визитку. Вдруг встретится потенциальный клиент и нужно представиться? А тут под рукой специальная компактная карточка с телефоном и основной информацией. Для создания такого полиграфического изделия не нужно обращаться в типографию: инструкции ниже помогут вам в вопросе, как сделать визитную карточку самостоятельно.
Можно ли сделать визитки своими руками
Перед тем как создать визитку, стоит узнать о ее предназначении. Такому изделию отводится определенная роль в деловом этикете. Еще около века назад люди понимали его ценность и использовали в качестве эффективного инструмента в профессиональных коммуникациях. Хорошая визитка сочетает в себе сразу несколько свойств:
- компактность;
- легкость в прочтении;
- отсутствие лишних деталей, должна быть только важная информация;
- стиль и респектабельность.
Дизайн карточки обязан быть привлекательным и красивым, но при этом выдерживать строгость и сдержанность. Такое условие подойдет для большинства профессий, будь то массажист, водитель такси или сантехник. Более раскрепощенный дизайн подойдет художникам, фотографам или другим людям творческой профессии. Что касается информации, которая должна быть представлена на карточке, то основные ее пункты следующие:
- полное имя владельца, иногда без отчества;
- название компании с краткой характеристикой о ней;
- занимаемая должность;
- телефон, почта, рабочий адрес и другая контактная информация.
Обратную сторону не заполняют никаким текстом. Так клиент сможет написать собственные заметки. В инструкции о том, как самому сделать визитку, важным моментом является подбор материала, на котором нужно будет распечатать карточку. Это должна быть плотная бумага, лучше мелованная. Что касается размеров, то стандартными являются 90 и 50 мм: это ширина и длина прямоугольника. При помощи этих основных данных можно приступить к самостоятельному изготовлению визитной карточки.

Если вы уже настроились на творческий процесс, тогда вам необходимо ознакомиться с 2-мя способами, как сделать визитку на компьютере самому. Один из них представляет собой использование специальных онлайн-сервисов. Такие сайты называются конструкторами, ведь на них легко создавать макет, выбрав цвет, размер и многие другие параметры, причем все это бесплатно. Вот несколько из подобных онлайн сервисов:
- PrintMaker. Один из лучших конструкторов визиток. Наряду с простым интерфейсом преимуществом является создание готового варианта карточки, которую можно сразу распечатать.
- VizitkiBespaltno. Еще один из простых онлайн-конструкторов. На готовое изделие сайт дает специальную ссылку.
- OffNote. Особенность этого сервиса в том, что сохранить макет можно в разных форматах – png, word, pdf.
Помимо онлайн-программ есть такие, которые можно скачать на компьютер. Вот несколько из таких редакторов:
- Photoshop;
- CorelDRAW;
- Microsoft Word;
- Мастер визиток.

Как сделать визитку в Word – пошаговая инструкция
После ознакомления со способами, как можно сделать визитку на компьютере самому, вам предстоит выбрать любой, который покажется более легким и удобным. Одним из таких является изготовление карточки посредством очень простой программы – Microsoft Word. В ней можно не только набирать тексты, ведь функционал редактора намного шире. Есть быстрый способ, как сделать визитку на компьютере самому при помощи Ворда. Вот инструкция к нему:
- Определитесь с видом визитной карточки, поискав на просторах интернета образцы для вашей профессии и картинки для фона. Скачайте любую из них. Главное, чтобы фото было качественным.
- Откройте текстовый редактор ворд, посредством нажатия на вкладку «Вставка» добавьте скачанное изображение на новый лист.
- Кликните по картинке правой клавишей мыши, в выпадающем меню нажмите на «Размер и положение».
- Укажите стандартные габариты визитной карточки – 9х5 см.
- Добавьте на картинку необходимый текст при помощи меню «Вставка» и «Надпись». Здесь вы можете поиграть со шрифтами и оттенками.
- Для настройки вставленной надписи кликните по ней правой кнопкой мыши, затем перейдите к формату фигуры.
- На вкладке про заливку выберите «Нет».
- Для удалений линий около надписи в разделе об их цвете тоже кликните напротив слова «Нет».
- Вставьте так столько текста, сколько вам нужно.
- Сохраните шаблон при помощи крайней слева вкладки под названием «Файл». Остается только напечатать.
Узнайте,как выключить ноутбук с помощью клавиатуры.
Видео: как сделать макет визитки самому в Фотошопе
sovets.net
Как сделать визитку на компьютере самому, бесплатно, видео
Каждый человек, что занимается бизнесом и работающий тет-а-тет с клиентами, должен носить с собой визитную карту. Визитка, на которой указаны контактные данные и инициалы, поможет сэкономит время при работе с клиентом и покажет уровень профессионализма. Для изготовления дизайна карточки не обязательно обращаться в типографию и платить за это деньги. В статье мы расскажем как сделать визитку на компьютере самому.
Microsoft Word
Функционал Microsoft Word не ограничивается набором текста и его форматированием. Используя эту программу, можно за короткое время оформить визитку и пустить в печать. Для работы используем редактор Microsoft Word 2013:
- Сперва выберите фон будущей карточки. Скачайте картинку с интернета или используйте ранее заготовленную.
- Откройте Word → Вставка → Рисунки → Вставьте рисунок.

- Сделайте нужные пропорции. Для этого: ПКМ по картинке → Формат рисунка → Обрезка.

- Выставляем ширину — 5,3 см, длину — 8,6 см. Если нужно, переверните изображение. Зайдя в Макет и свойства → Эффекты, наложите фильтры на фото, что бы фон выглядел эффектнее.

- Фон готов, теперь приступаем к надписи. Пишем нужную информацию рядом с картинкой.

- После ПКМ по фону → Обтекание текстом → За текстом → Размещаем текст там где нужно.

За пять минут работы, получаем готовую основу для визитки.
Бесплатные онлайн сервисы позволяют сделать визитку используя только браузер. Мы поговорим о двух наиболее популярных и простых в использовании.
Логастер
Высокую позицию в русскоязычном сегменте онлайн-сервисов занимает Логастер. Особенно выручает он тех, кто только начинает свой бизнес. Прежде, чем создавать визитку на Логастере, вам необходимо создать логотип. Разнообразие иконок и шрифтов позволяет создать очень красивые и интересные логотипы, на основании которых и создаются визитки.

Итак, давайте пошагово рассмотрим процесс создания визиток с помощью этого сервиса.
- Создайте логотип и зарегистрируйтесь на сайте. Для создания логотипа необходимо всего только ввести название компании и, если требуется, слоган. Далее выберите понравившийся логотип и сохраните.


- Подберите макет визитки и внесите свои персональные данные.


- Оплатите дизайны, которые вам понравились, чтобы получить возможность его скачать

- Скачайте продукцию и отправьте визитки на печать. Всего за несколько минут такого занимательного процесса, вы получаете качественные файлы великолепных визиток в PDF и PNG форматах, уже готовых к печати.
Также популярностью пользуется онлайн программа «Визитка». Создание визиток в ней происходит следующим образом.
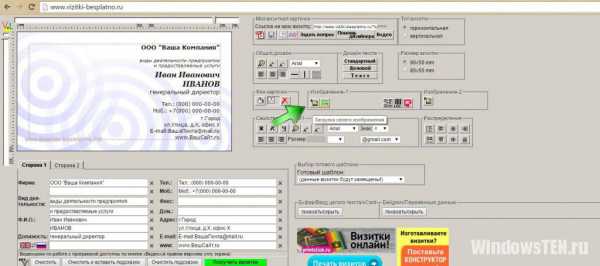
- Зайдите на сайт vizitki-besplatno.ru.
- Выберите и загрузите фон.

- В шаблоне имеются готовые поля для заполнения. Их можно отредактировать, переместить, удалить.

- Интерфейс редактора понятен, поэтому сложностей в дальнейшем оформлении не возникнет.
Важно! Кроме текстовых и онлайн редакторов, визитки создаются в графических программах, например Paint, Photoshop.
Видеоинструкция
Наглядный пример, как создать карточку в графическом редакторе Photoshop.
windowsten.ru
Как сделать визитку: шаблоны и образцы
Визитка — компактный носитель информации. На ней размещается имя владельца, должность, название компании и контактные данные. В данной статье рассказывается, как создать визитную карточку самому на компьютере бесплатно в онлайн редакторе и программе. Рассмотрены шаблоны сантехник, грузоперевозки, массажист и фотограф.
Содержание:

Размер визитки
Стандартный размер визитки в пикселях 1063 x 591 px при разрешении 300 dpi (точек на дюйм), 50 x 90 мм или 5 x 9 см.
Размер макета для печати должен быть немного больше, на 2 — 3 мм с каждой из сторон (56 x 96 мм). Такой запас требуется под обрезку краев. Современным типографиям достаточно 2 мм.
На визитной карточке нужно отступать от краев 3 — 5 мм и не наносить информацию на эту область. Связано это с тем, что при разрезе большого количества визиток, машинным способом, допускается небольшая погрешность в точности разреза. Не нужно размещать её впритык к краям визитки.
Обратите внимание на цветовую модель. Большинство типографий требуют макеты с цветовым режимом CMYK 8 bit.
Оформление визиток
На визитках размещают следующую информацию:
- ФИО
- Занимаемую должность
- Название компании, логотип
- Контактную информацию: адрес, телефон, факс, E-Mail, ICQ, Skype, веб-сайт
Условно, визитки делятся на:
- Личные — используют при неформальном общении, знакомствах. Такие визитки оформляются в любом стиле. В них могут опускаться адрес и занимаемая должность.
- Корпоративная визитная карточка не содержит имени владельца. В ней указывают название компании, логотип, сферу деятельности, перечень предоставляемых услуг, контакты.
- Деловая визитка используется на деловых встречах и переговорах. На ней указывается ФИО, название компании и логотип, занимаемая должность, род деятельности, контакты. Оформляют деловые визитки в фирменном стиле с использованием максимально читаемых шрифтов.
Визитки бывают односторонние и двусторонние. На обратной стороне двусторонней визитки может располагаться карта — схема проезда либо справочная информация.
Если визитку вы создаете сами, без сторонней помощи специалистов, обратите внимание на грамотность подачи информации. Наличие орфографических и пунктуационных ошибок недопустимо.
Это может быть интересно:
В одной из прошлых статей рассматривалось бесплатное создание логотипов.
С оформлением разобрались. Перейдем к практической части, а именно, как делать визитки своими руками самостоятельно.
В какой программе делать визитки
Сделать визитку самостоятельно можно в текстовом или графическом редакторе. Рассмотрим работу некоторых программ.
Выбрав понравившийся инструмент, вам не придется тратить время и деньги на поиски и оплату чьих-то услуг. Создав макет визитной карточки, останется распечатать его самостоятельно или отнести в типографию.
Как сделать визитку самому в Word: шаблон сантехник
Наверняка на вашем компьютере установлена программа Microsoft Word. На одном листе А4 помещается 10 визитных карточек размером 90 на 50 мм. Поэтому, сделаем и растиражируем их на весь лист.
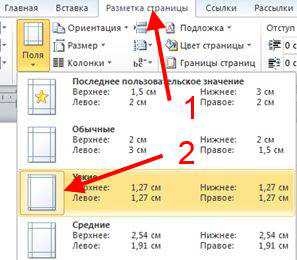
Открываем новый документ и переходим на вкладку меню «Разметка страницы», выбираем «Узкие» поля — 1,27 см (0,5 дюйма).

Переходим на вкладку «Вставка» — «Таблица», выбираем 2 столбца и 5 строк.
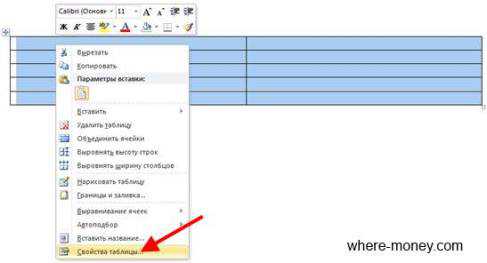
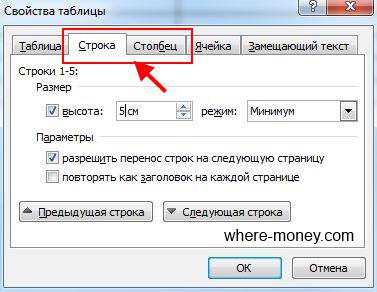
Выделяем все ячейки созданной таблицы и жмем по ним правой кнопкой мыши, затем переходим в контекстное меню «Свойства таблицы».

На вкладке «Строка» вводим высота 5 см, на вкладке «Столбец» ширина 9 см и жмем «OK».

Ячейки в созданной нами таблице примут размер визитки — 90×50 мм.
Приступаем к наполнению информацией наших ячеек. Достаточно оформить одну визитку, а затем методом Ctrl+C — Ctrl+V (копировать — вставить) растиражировать её на всю страницу.
Вставляем картинку. Подберите рисунок, соответствующий размеру визитки, иначе форма ячейки изменится, если картинка окажется большой.
Вставить изображение можно мышью, перетащив файл с картинкой в одну из ячеек.
Чтобы свободно перемещать логотип (изображение) в ячейке таблицы, нажмите по нему правой кнопкой мыши и выберите «Обтекание текстом» — «По контуру».
Добавьте текст и контакты, выберите подходящий шрифт и цвет. Не забудьте оставить отступы, не размещайте текст впритык к краям таблицы.
В нашем случае получился такой образец визитной карточки сантехника.

Так выглядят растиражированные визитки методом «копировать — вставить» в оставшихся ячейках таблицы.

Распечатайте их на бумаге: обычной, фотобумаге, мелованной, с покрытием, — решать вам. Затем аккуратно разрежьте визитки по линиям таблицы.
Теперь вы знаете, как сделать визитку в Ворде.
Как делать визитки в Photoshop: макет грузоперевозки
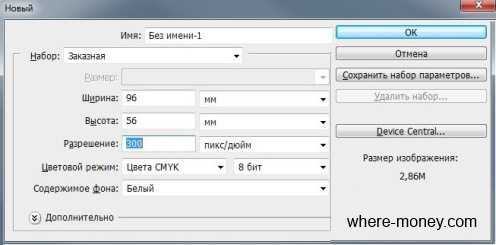
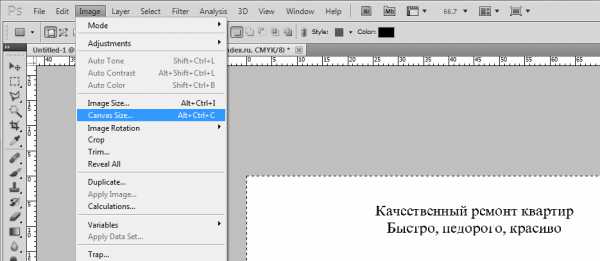
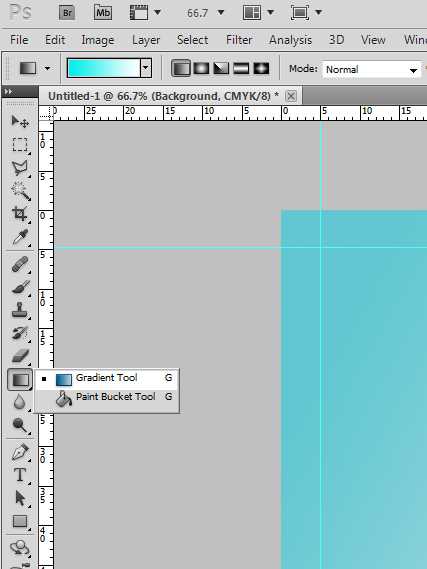
Запустите Фотошоп и создайте новый документ. Нажмите сочетание клавиш на клавиатуре Ctrl + N или перейдите в меню «Файл» — «Создать».

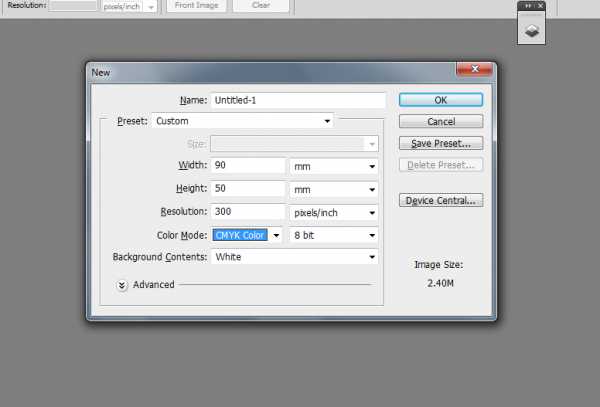
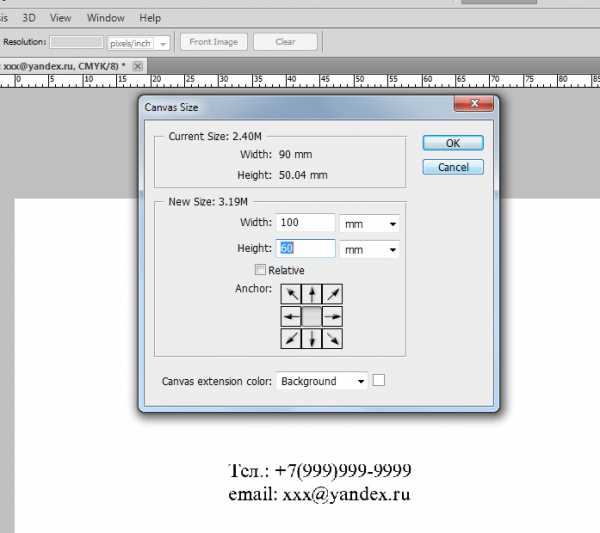
В открывшемся окне задайте ширину и высоту, 96 и 56 мм соответственно. Размер визитки равен 90 на 50 мм. Указанные нами 96 на 56 мм — с расчетом на обрезку по 3 мм с каждой стороны.
Выставьте разрешение (dpi) — 300 пикселей на дюйм. Выберите цветовой режим CMYK 8 бит — его требуют большинство типографий. Выполнив вышеописанные настройки, жмите «OK».
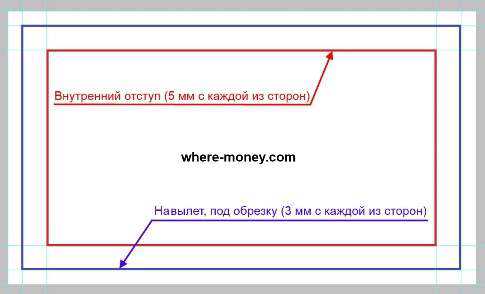
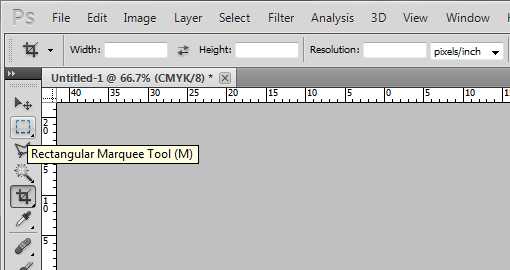
Перед вами откроется новый документ. Теперь задайте направляющие.
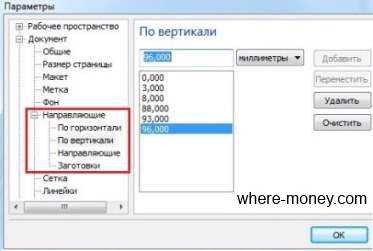
Будьте внимательны! Чтобы задать направляющие, перейдите в меню «Просмотр» — «Новая направляющая».
Поочерёдно задайте направляющие по горизонтали и вертикали.
Т.к. размер визитки с запасом для отрезки равен 96 на 56 мм, а без запаса 90 на 60 мм (минус 3 мм на каждой стороне). Задаем поочередно по горизонтали: 0, 3, 53 и 56 мм. По вертикали: 0, 3, 93 и 96 мм.
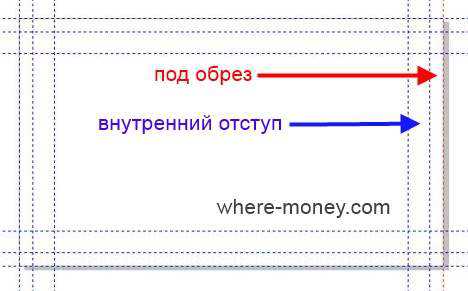
Отметим внутренние отступы, чтобы текст не находился на краях визитной карточки. Пусть, внутренний отступ равен 5 мм. Т.к. вначале мы отступали по 3 мм под обрезку каждой стороны, для простановки направляющих будем ставить 5 + 3 = 8 мм.
Снова ставим направляющие в Фотошопе, но уже под внутренние отступы. По горизонтали: 8 и 48 (56 — 8) мм. По вертикали: 8 и 88 (96 — 8) мм.
В итоге, новый документ с направляющими имеет такой вид:

Теперь приступайте к дизайну. Дизайн должен быть лаконичным и простым. Не перегружайте его лишней графикой.
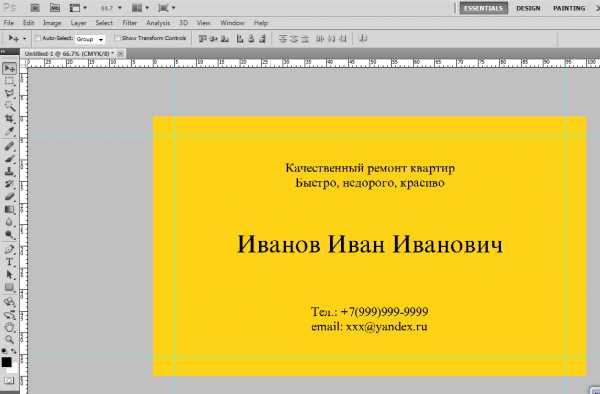
В качестве примера, вставим изображение — логотип, перетащив мышью файл картинки на рабочую область фотошопа. Затем добавим надпись грузоперевозки и контактный телефон.

С помощью инструмента «Прямоугольник» (клавиша U на клавиатуре) выделим нижнюю часть визитной карточки и закрасим её желтым цветом. Снова выделим «Прямоугольником» нижнюю часть макета — половину окрашенной в желтый цвет, и закрасим её красным.
На созданном макете визитки, в закрашенных прямоугольных областях, напишем текст: «по Москве и России», «работаем за наличный и безналичный расчет». Шрифт и размер текста могут быть разными, на ваше усмотрение.
Получился такой шаблон визитки грузоперевозки.

Готовый образец можно сохранить в файл, вывести на печать.
Делаем визитку в CorelDRAW: шаблон массажист
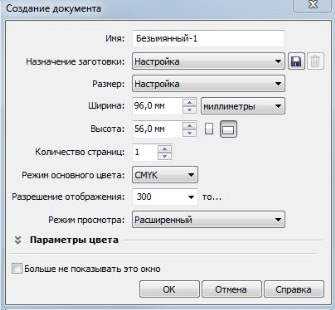
Создаём новый документ — меню «Файл» — «Создать». В открывшемся окне настроек указываем ширину и высоту 96 и 56 мм соответственно. Выбираем альбомную ориентацию документа. Количество страниц — 1. Режим основного цвета — CMYK. Разрешение отображения — 300. Жмем «OK».
Наглядно настройки показаны на следующем рисунке.

Созданному документу задаём направляющие — меню «Вид» — «Настройка» — «Настройка направляющих».

Значения направляющих:
- По горизонтали: 0, 3, 8, 48, 53, 56.
- По вертикали: 0, 3, 8, 88, 93, 96.
Получился следующий шаблон с направляющими.

Добавим логотип, текст с описанием услуг, адрес и контакты. Ниже показан образец визитки массажиста, получившийся у нас.

Как сделать визитку — онлайн конструктор: образец фотограф
Создать визитку онлайн и сохранить её на компьютер бесплатно можно и без специальных программ. Достаточно иметь доступ в Интернет. В Сети полно сайтов — конструкторов по изготовлению визиток. Одним из них является vizitki-besplatno.ru.
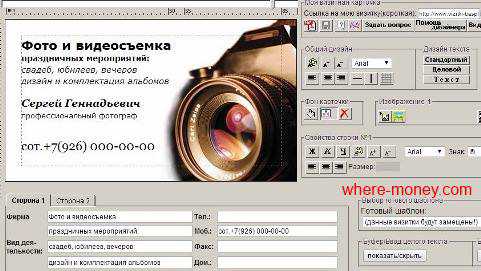
Главная страница выполнена в виде интерфейса программы. Вам останется выбрать подходящий образец и ввести контактные данные. Затем нужно сохранить шаблон в файл и вывести его на печать или отправить на электронную почту.
Так выглядит интерфейс упомянутого выше сайта. В рабочем окне показан образец визитки фотографа.

Сделать визитную карточку можно в чем угодно: в программе или онлайн конструкторе. Было бы желание, а инструменты и образцы всегда найдутся.
where-money.com
Как создать визитку самому на компьютере бесплатно
Подробности Категория: Графика Опубликовано: 30 сентября 2016Приветствую, уважаемые читатели блога. Сегодня будет подробный мануал по работе с двумя очень популярными программам, в которых я расскажу и покажу как создать визитку самому на компьютере бесплатно и очень быстро. Сегодня не один уважающий бизнесмен не ходит без визитки. А научившись их делать можно на этом еще и заработать. Статья будет длинная, но очень полезная для тех, кто не особо хорошо владеет графическими программами.

Даже не владея программой Adobe Illustrator в совершенстве, можно легко сделать себе и друзьям оригинальные визитные карточки.
Для начала необходимо установить на компьютере пакет Adobe, подойдет любая версия. Данное руководство написано на основе CS5, однако по нему можно выполнить работу и в других версиях.
Как создать визитку самому на компьютере бесплатно в Adobe Illustrator
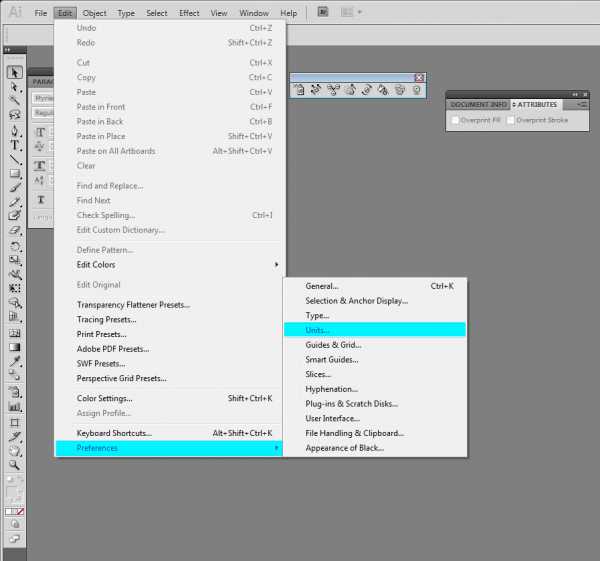
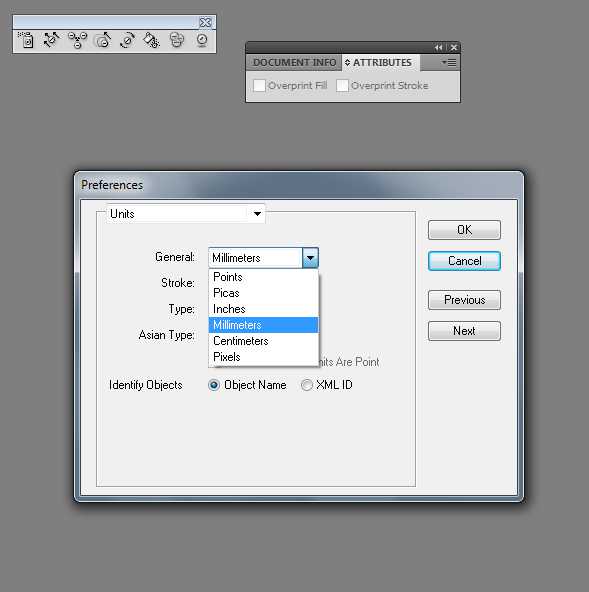
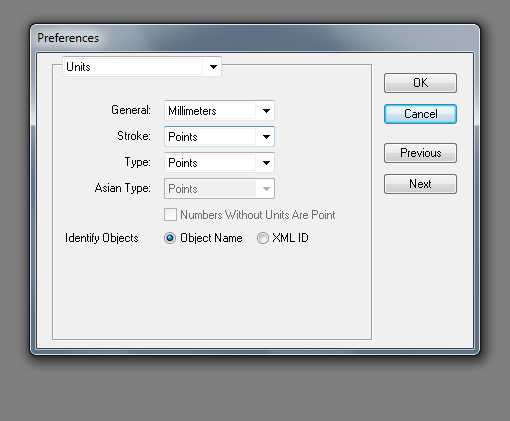
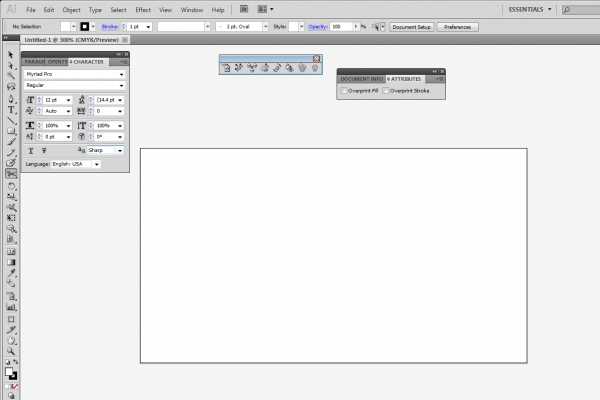
Программа запускается двойным щелчком по иконке, после того, как откроется основное окно, нужно переключить основные единицы измерения на принятые у нас.


Достаточно изменить General (основные единицы). Stroke (толщина линии) и Type (размер шрифта) следует оставить в пунктах (Points).

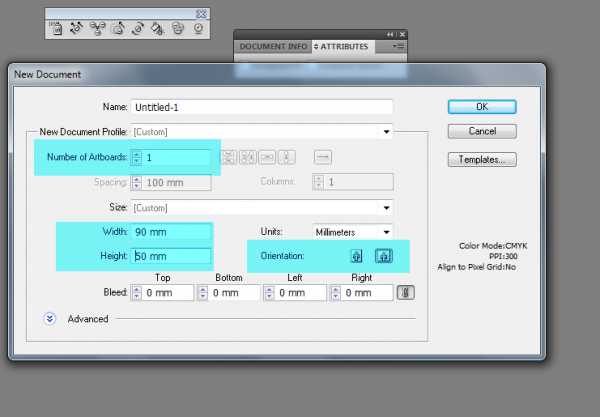
Теперь можно создать рабочее поле, на котором расположится визитная карточка.

Стандартный размер карточки – 50 на 90, неважно, горизонтальная она или вертикальная. Визитницы, картхолдеры имеют стандартный размер, поэтому лучше следовать общепринятому стандарту.

Рабочее поле для визитки создано, информация размещается на этом пространстве.

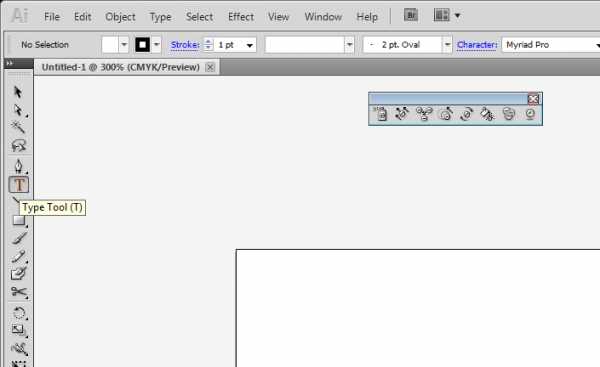
Текстовая информация
На визитной карточке пишут свои данные (имя, фамилию, должность) и контактную информацию. Иногда здесь же размещают специальность и короткое описание предлагаемых услуг, описывают спецификацию своей фирмы.

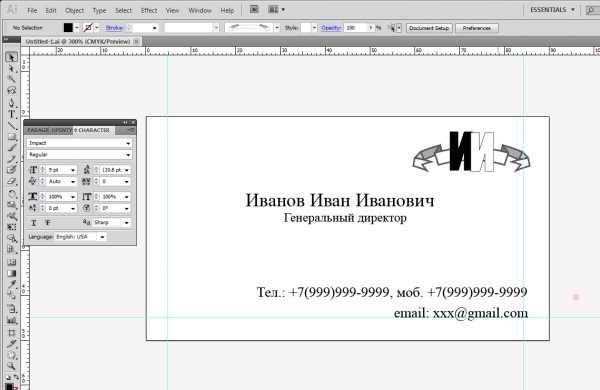
Для легкости компоновки текстовой информации лучше создавать текстовые боксы, для этого инструмент для ввода текста следует расположить на рабочем поле, нажать кнопку мыши, и, не отпуская ее, растянуть появившуюся рамку до нужного размера.
В текстовом боксе можно разместить сколько угодно строк, использовать несколько шрифтов. Весь текст, введенный в бокс, воспринимается программой как одна единица, то есть перемещать его будет очень удобно.
.
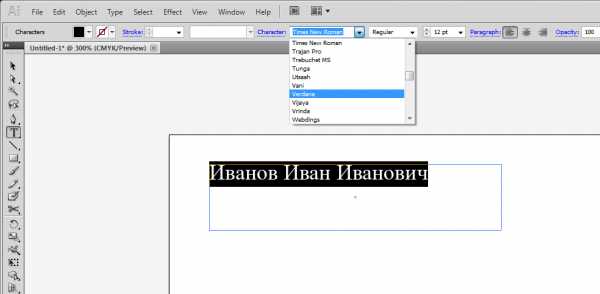
Для информации нужно выбрать шрифт, можно использовать несколько, однако нужно учитывать, что на профессионально исполненных визитных карточках редко используется более двух.
Затем выбирается размер шрифта и характер написания. Для визитки на примере выбран шрифт Times New Roman, у него три варианта написания:
- жирный (Bold);
- курсив (Italic);
- жирный курсив (BoldItalic).
Для оформления шрифтов можно воспользоваться выпадающим меню Character, которое открывается командой Window/Type/Character.
Размещая текстовую информацию, следует помнить, что по технологическим требованиям большинства типографий расстояние от края визитки должно составлять не менее 2,5-5 мм. Это обусловлено особенностями оборудования для резки напечатанных листов.
«Прилипшее» к краям изображение или текст выглядят не профессионально.

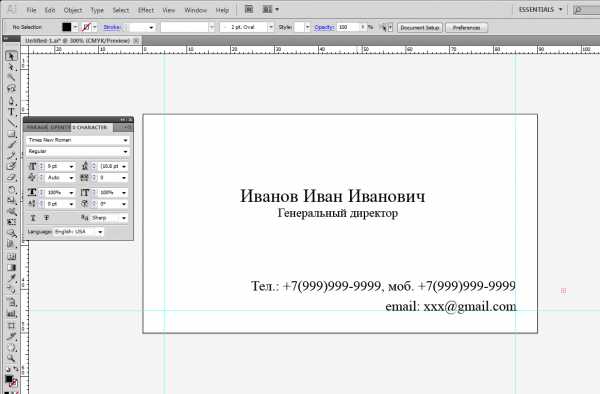
Почти готово
В правом верхнем углу обычно размещается логотип фирмы, если визитная карточка представляет частное лицо, можно сделать собственный лого, возможности программы позволяют дать волю фантазии:
- разместить небольшое изображение;
- сделать монограмму.

Если есть желание, можно сделать ее полноцветной, однако нужно учитывать, что при печати в профессиональном заведении цветная визитка обойдется дороже.
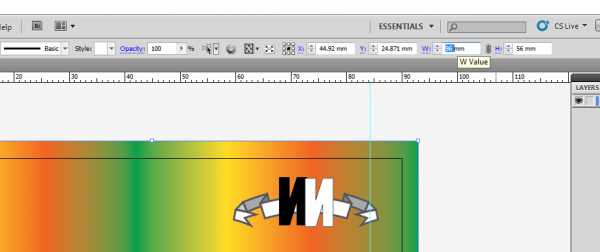
Для создания цветного фона рисуется прямоугольник, превышающий размером рабочее поле на 3-5 мм по всем четырем сторонам. Такой размер фона обусловлен особенностями печати, если фон выполнен в точности по размеру карточки, при резке возможно появление белых полосок по краям.

Размеры прямоугольника для фона задаются как в верхней панели (см. рисунок), так и в выпадающем меню (window/transform).

Готовую визитку можно сохранить, нажав Ctrl/S.
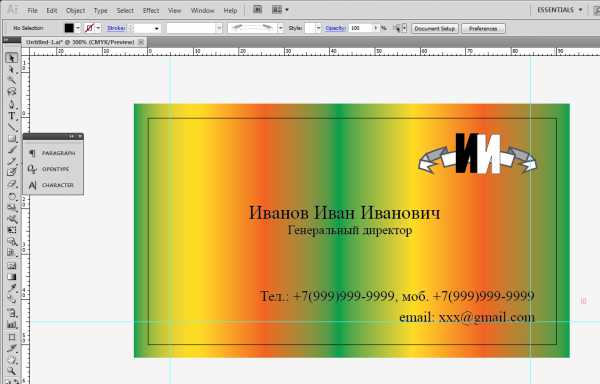
Так выглядит основная последовательность действий по самостоятельному изготовлению визитки, постепенно, в процессе освоения программы, возможности возрастут.

Вариации цветных блоков, текстовых шрифтов могут быть различными. Эта программа позволяет воплотить любую идею, если потратить немного времени на ее освоение.
Созданный образец можно растиражировать дома, если есть цветной принтер. Однако для этого придется покупать плотную бумагу, и потрудиться, чтобы правильно разместить визитки на печатном поле принтера.
Также можно отнести готовый файл в фирму, которая занимается печатью небольших тиражей печатной продукции. В этом случае с фирмой лучше созвониться, узнать минимальное количество печатных изделий, цены, ознакомиться с образцами бумаги. Печать может производиться на простой бумаге, текстурной, цветной – обычно в таких фирмах большой выбор образцов на любой вкус.
К печати в типографии визитку придется подготовить, создать отдельную папку, в которую сохранить:
- сам файл ai (идеально сохранить его в ранней версии, лучше даже уточнить в типографии, в какой версии лучше подать файл на печать)
- картинки (они должны быть в CMYK, с разрешением не менее 300 dpi, в крайнем случае, можно позвонить в типографию и попросить, чтобы они сами проверили готовность файла к печати)
- шрифты, которые применялись при разработке визитки (их лучше перевести в кривые (в графические изображения) командами:
- Ctrl/F – выделить все
- Type/Create Outlines – перевести в кривые).
Можно воспользоваться готовым шаблоном: https://printexx.ru/razrabotka-maketa/razrabotka-maketa-vizitki.html.
Кроме того, по запросу «готовые образцы визитки в «Иллюстраторе»», находится огромное количество готовых макетов, которые помогут определить свой собственный дизайн и понять, как создать визитку самому на компьютере бесплатно.
Как создать визитку в Photoshop
Можно подойти к проблеме, не устанавливая дополнительных графических программ.
Если есть хотя бы небольшой навык работы в Photoshop, можно сделать визитку в нем.
Как начать
Начать следует с создания файла нужного размера.

Это диалоговое окно вызывается командой Ctrl/N, или File/New.
Текст
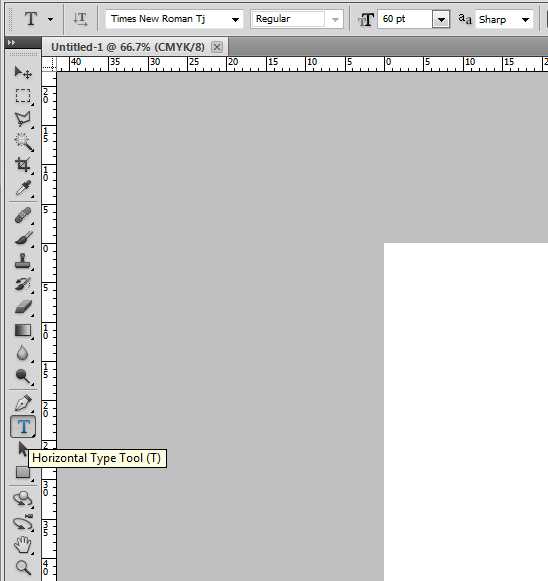
Теперь необходимо активировать инструмент для ввода текстовой информации.

Появившийся курсор следует поместить на созданное рабочее поле. Нужно учитывать, что с каждым щелчком текстовым инструментом создается новый слой в файле.

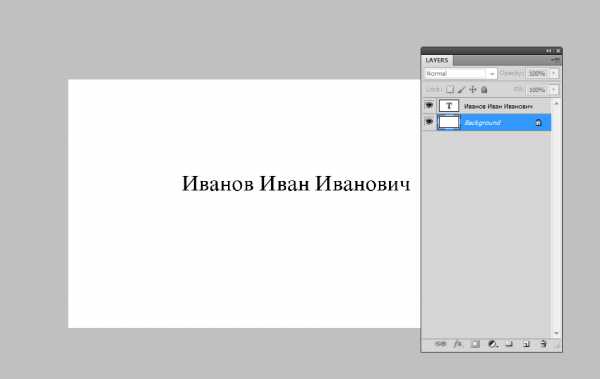
Поэтому, разместив курсор, не производя лишних движений, следует напечатать необходимую информацию:
- имя, фамилию, отчество;
- должность (специальность);
- контактную информацию;
- сведения об оказываемых услугах;
- иные данные, которые должны быть на визитке.
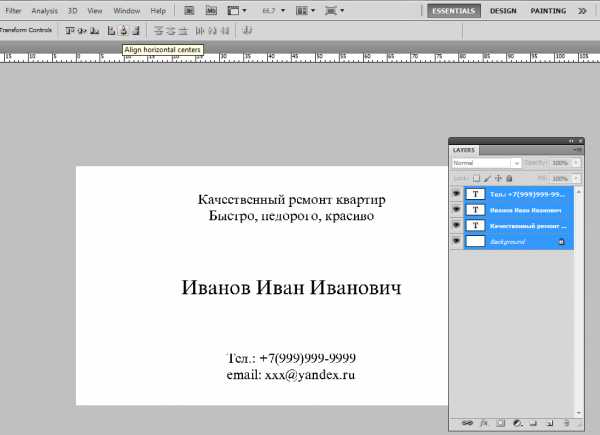
Как видно на иллюстрации выше, информация размещена частями в трех слоях, при этом содержимое отображается в названии слоя.
Для перемещения соответствующей части текста следует активировать слой с этим текстом и перемещать его с помощью инструмента Move Tool (вызывается командой «V»).
Для корректного выравнивания всех трех частей текста можно воспользоваться опцией Align (выравнивание). Данная опция работает при определении слоя, по которому производится выравнивание. Самый нижний – фоновый – называется Background, по нему следует производить общее выравнивание (на примере все выровнено по центру). Нужно выделить все слои, включая нижний, и выбрать кнопку выравнивания по центральной оси (правому или левому краю).

То. что текст может отображаться на экране неровно, обусловлено не его низким качеством, а тем фактом, что «Фотошоп» предназначен в первую очередь для обработки изображений, а не работы с текстом. Тем не менее, на печати текст будет выглядеть нормально, главное, при создании файла проставить разрешение такое же, как на картинке выше.
Теперь можно добавить красоты
В этой программе сделать фон или градиент (плавный переход от одного цвета к другому) не представляет проблемы.
Принцип создания фона такой же, как в программе «Иллюстратор» - фон должен «вылетать» за пределы визитки.
В этом случае нужно добавить по всем сторонам карточки по 3-5 мм.


После нажатия кнопки «OK» по всем сторонам прибавится по 5 мм.
Заливка фона цветом
Для создания цветного фона нужно нарисовать прямоугольник инструментом для выделения при выделенном самом нижнем слое, либо выделить нижний слой, тогда он будет залит цветом целиком.


Заливка производится с помощью команды Edit/Fill/Color/.
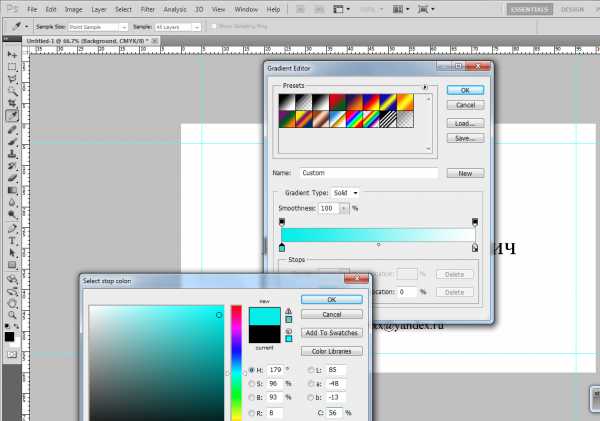
Также можно воспользоваться инструментом «Градиент», здесь нужно задать:
- направление изменения цвета
- начальный цвет
- конечный цвет.


Также в качестве фона можно использовать фото, текстуру, создать оригинальное изображение с помощью фильтров.
Перед отправкой на печать слои сливаются в один командой Layer/Flatten Image. Это нужно сделать обязательно, тобы избежать ошибок при печати.
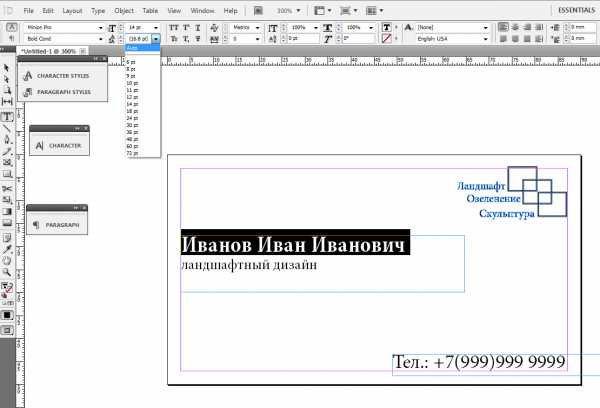
Как создать визитку самому на компьютере бесплатно в In Design
Создать визитную карточку в программе для верстки и обработки изображений легко и просто.
Что вначале
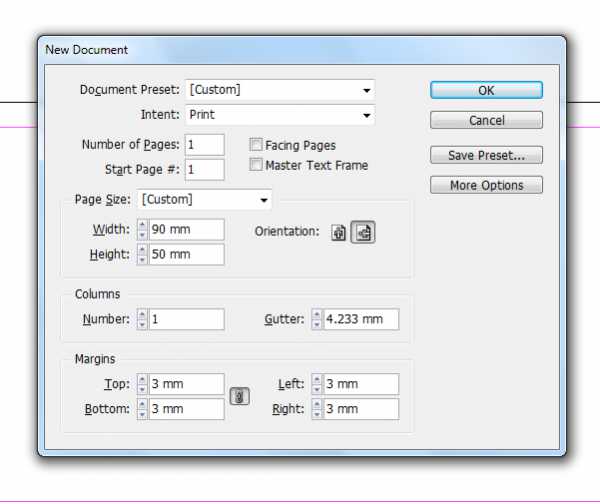
Сначала создается файл – рабочее поле для карточки.
Указывается стандартный размер визитки, затем устанавливаются поля, которые предупредят расположение информации слишком близко к краю. Значение полей может находиться в диапазоне от 3 до 5 мм.
Флажки снять, как на иллюстрации.

Диалоговое окно вызывается командой Ctrl/N или File/New.
После нажатия кнопки ОК открывается файл по размеру карточки.

Как ввести текст
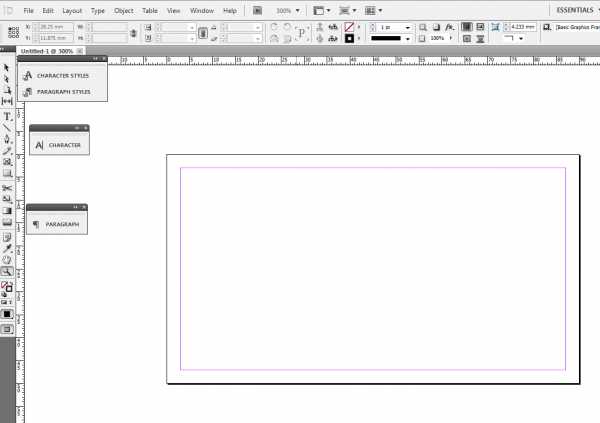
На поле внутри размещается любая информация, начать лучше с введения текстовой:
- имя, фамилия, отчество;
- должность (специальность);
- контактные данные;
- краткий перечень предлагаемых услуг;
- иная информация (часы работы, желаемое время для связи и т.д.).
Выбрав тестовый инструмент на рабочем поле карточки нужно при нажатой клавише мыши нарисовать бокс, текст печатается в нем.
При активизации Type Tool наверху появляется панель для оформления текста, в которой можно:
- выбрать шрифт;
- установить размер;
- выбрать начертание, цвет;
- попробовать иные возможности программы.

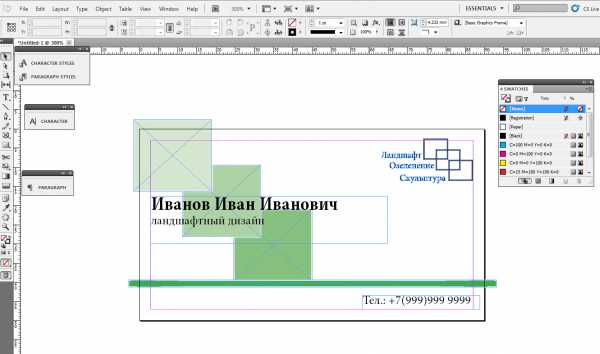
После размещения текстовой информации (для удобства компоновки части текст лучше располагать в разных текстовых боксах) ставится логотип, размещаются другие элементы дизайна.

Оформляя визитную карточку следует помнить, что если предполагается, что элемент должен быть внутри печатного поля, то он не должен стоять близко к краю (поля, проставленные при создании файла, напомнят об этом).
Зеленая полоса на визитке должна пересекать всю визитку, значит, ее нужно делать с вылетом за пределы рабочего поля (3-5 мм).
Если на карточке задуман фон, он также должен быть с вылетом.
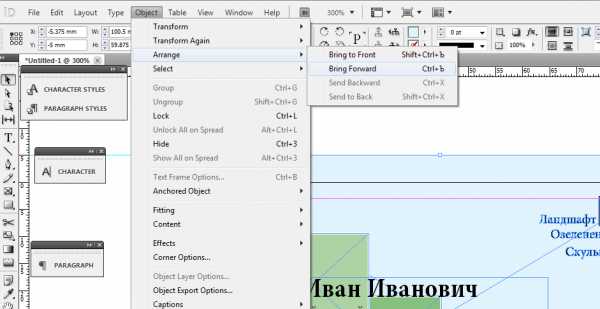
Для расположения частей дизайна относительно друг друга существуют специальные пункты меню.

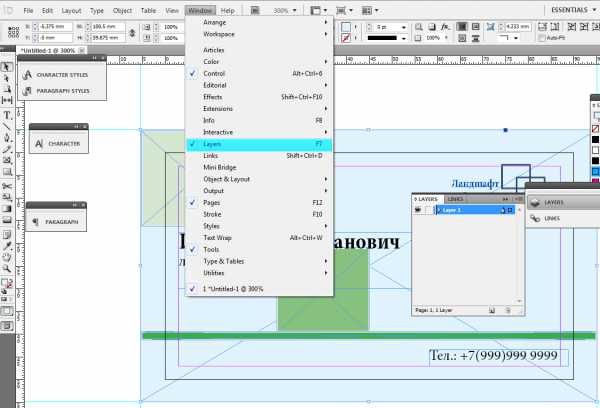
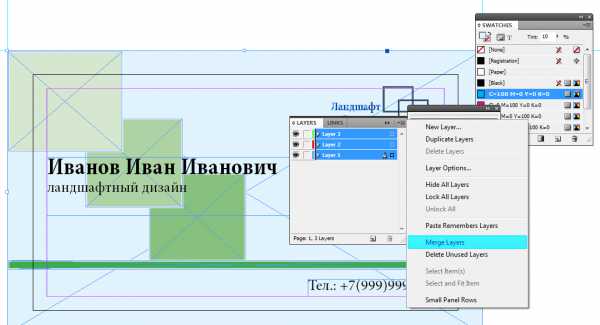
Также можно воспользоваться возможностью создания многослойного изображения.

В этом случае элементы будут находиться в отдельных слоях, их можно будет легко перемещать по отдельности.
Подготовка к печати
Перед тем как отнести созданное произведения на печать, придется провести несколько действий для того, чтобы не произошло досадных ошибок.
Если использовались слои, их необходимо слить в один. Команда работает, если выделены слои, которые надо соединить.

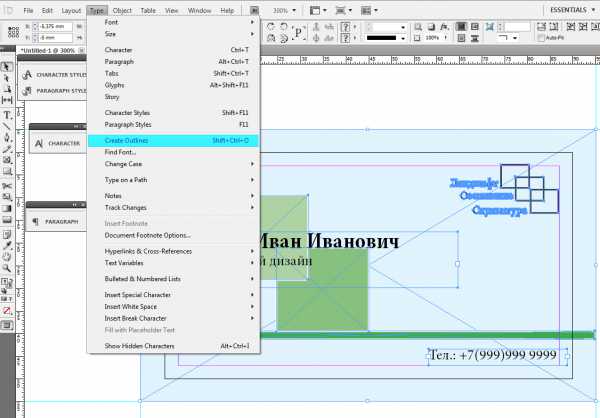
Тексты нужно преобразовать в кривые.

Перед активизацией этой команды выделяется вся информация в файле командой Ctrl/F (выделить все).
Использованные в работе растровые изображения (фото, фоновые рисунки, выполненные в «Фотошопе») следует приложить к файлу. Перед этим необходимо удостовериться, что они сохранены в цветовой модели CMYK и имеют разрешение не менее 225 dpi.
Данная инструкция не является полной, для грамотного и качественного дизайна не помешает прочесть подробные руководства по программам, чтобы понять, как создать визитку самому на компьютере бесплатно.
Надеюсь я дал новые знания своим читателям и вы поняли как создать визитку самому на компьютере бесплатно и очень быстро. Не забываем подписаться под статьей на рассылку моего блога. До скорых встреч.
Также будет полезно почитать:
С уважением, Галиулин Руслан.
firelinks.ru